Chrome Network Emulation and Change Events
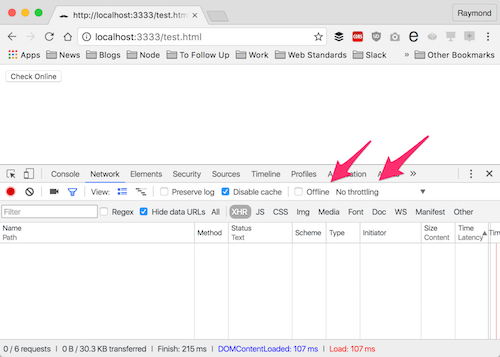
So this is more a FYI then anything else, but a while ago, Chrome released support to emulate different network conditions in dev tools. (Oddly, it doesn't seem to be documented in the Chrome DevTools Network help page.) Basically you can select from different speeds and even quickly toggle offline/online. If you've never seen it - here is what it looks like:

Clicking the dropdown reveals the following options:

So this worked well, except in one pretty important aspect. If you had JavaScript code that listened for network changes or simply checked for the connection (see documentation here: "Online and offline events") it would not pick up on changes done via Dev Tools.
So for those of us trying to write code to properly handle a web page going offline, that meant you had to test the old fashion way - turn your wifi off. (Which killed everything, including your super important Twitter feed.)
I filed a bug report for this nearly two years ago: Issue 422956
Yesterday I was doing some testing and discovered that it appears to be fixed. I tested using the simple Gist in my bug report and navigator.onLine correctly responded. Also, my online and offline event handlers ran fine too.
Now it worries me that the bug hasn't been updated. It's possible that it hasn't been QAed. But for now, it certainly seems a bit safe to use.