I'm not regularly using Cordova and the Browser platform because most of the time I'll use ionic serve instead. However, last night I was working on a Cordova project that - shockingly - didn't use Ionic. I needed to run it in a web page to do some quick testing. I quickly discovered that one thing the browser platform does not handle is enabling CORS for all requests. I had set up CORS for the server part of this application a while ago but it required me to use localhost:3333. By default, Cordova will use port 8000 for the port. There wasn't an obvious way to change that so I did some digging.
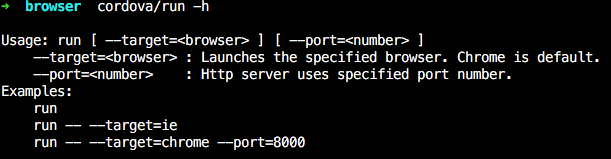
The first thing I did was go into the browser folder under platforms. Under platforms/browser/cordova I opened up the run file and saw that the script did include the ability to pass in a port argument. I couldn't figure out how to pass it though so I tried doing run -h:

Ok, that's simple. I confirmed it worked by doing cordova/run --port=3333. Sweet. But how do it via the "main" Cordova CLI? If you run cordova help run, you'll see this nugget in the docs:
So basically, this is all you need to do: cordova run browser -- --port=3333. Simple, right? Probably everyone but me knew this, but as I had to dig to figure it out, I thought it made sense to blog it.
Archived Comments
Did the same digging, just missed the '--' for platform specific options, thanks!
does it possible to change default address as well?
Check the CLI arguments - I believe so.
Raymond did you ever get service workers on Android Cordova to work? Run a plugin webserver maybe?
Sorry, never tried and haven't used Cordova in a while.