What the heck is (index) in Chrome Dev Tools?
File this under the "Yet Another Thing Probably Obvious to Everyone But Me" folder, but have you ever seen (index) in the Chrome Dev Tools console and wonder what in the heck it was?

I had seen this from time to time but never got around to figuring out exactly what is was. Finally I forced myself to dig into it and it is- as expected - incredibly obvious.
If you view a web page without specifying an index document, for example: http://localhost/testingzone/, then the web server will attempt to load an index document for that folder. That index file could be index.html, or anything else actually. Here's the thing though. When Chrome needs to tell you the file name of the code generating an error, or console.log message, it can't, since it doesn't know the real file name.
Therefore: (index)
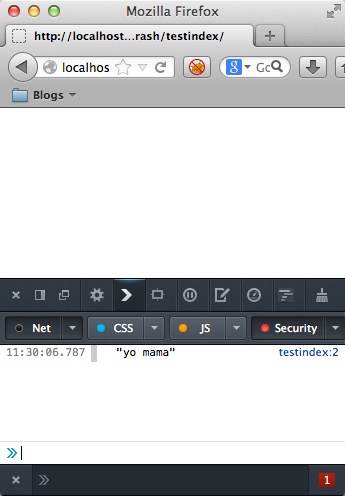
In case you're curious, Firefox does this (note that the last folder in the URL was testindex):

Now you know - and we all know what that means.
