I came across something interesting in a tablet app today and I thought it was a great example of bad design. I hate to go critical, especially for a service I love, and especially since I'm no expert in tablet design myself, but I thought it would be a good illustration and a good discussion here.
Late last year I discovered TripIt. Apparently everyone at Adobe uses it and I was just late to the party. It is - essentially - a way to track flights and trip information. It's real handy when you are traveling and need a quick way to look up your flights and hotel information. I used to simply copy and paste this information into an Evernote note called "Travel", and if I forgot to do so, I was screwed. Tripit makes this nicer though - especially since you can actually forward them emails from your travel agent. Anyway - go to the site - check it out - love it - etc.
I've had the mobile version for some time now, but just today I decided to check out their iPad2 version. I was pretty surprised by how badly they made use of the tablet form. After selecting a trip, this is what you see:

That's a heck of a lot of white space. I thought maybe I had hit the wrong button, but as far as I can see, that's the main view. To actually see your itinerary, you click the itinerary button to make it fly out:

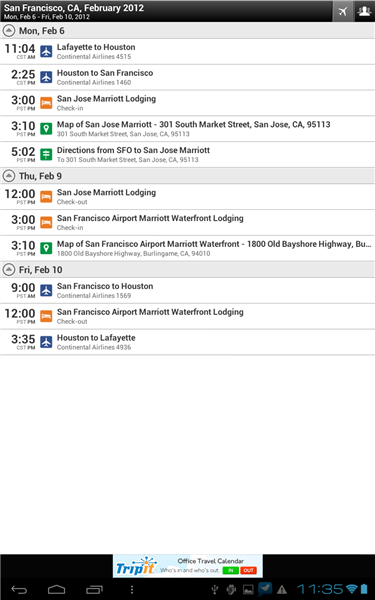
I find it really odd that the default view makes so little use of the space. Maybe there is other data that shows up there, but wouldn't the itinerary normally be the most critical information? Compare this to their Android version:

I thought that was the end of it until I accidentally oriented my iPad into Landscape mode and saw this:

Now that makes sense to me. So any ideas why the Portrait mode is so bare? As I said, maybe there is trip information folks store that normally show up there. I only use TripIt in a pretty basic manner so I may be missing something.